2020 年 5 月 28 日, Google 在官方部落格中針對使用者體驗推出了新的 3 項 Core web vitals (暫譯網站核心指標)。這三項指標分別對網站載入速度 (LCP)、可開始互動的時間 (FID)、以及頁面穩定性 (CLS) 分別進行評分。與此同時,Google 也在這份文章中提到,除了 3 項網站核心指標外,行動版友好度、安全性瀏覽、HTTPS/SSL、跳版式廣告同時也會影響網站的排名。就讓 awoo 帶大家一一檢視這即將到來的更新吧!
圖片來源:web.dev
什麼是 Core Web Vitals?
根據官方的說法,Core web vitals 是長期下來根據大量使用者體驗所制定的指標。直到這次的更新為止,Google 已針對使用者體驗設置過多種評分機制,但都未真正的搔到使用者的癢處。而在推出全新的 core web vitals 後 Google 甚至提到,若 75% 以上的使用者在網站中的瀏覽體驗都能夠通過以上 3 種指標,就能夠大幅的提升使用者的搜尋體驗,甚至能夠讓原本因等待而離開的使用者減少 24%!
Largest Contentful Paint 顯示最大內容元素所需時間 (LCP) – 載入速度
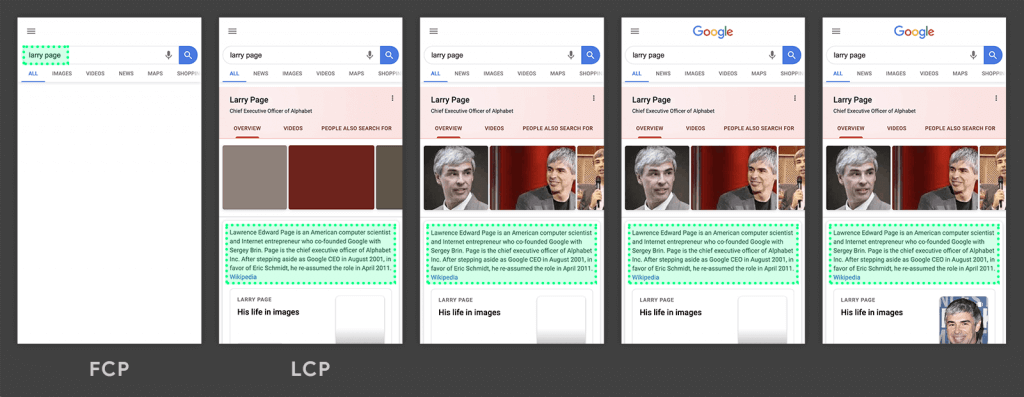
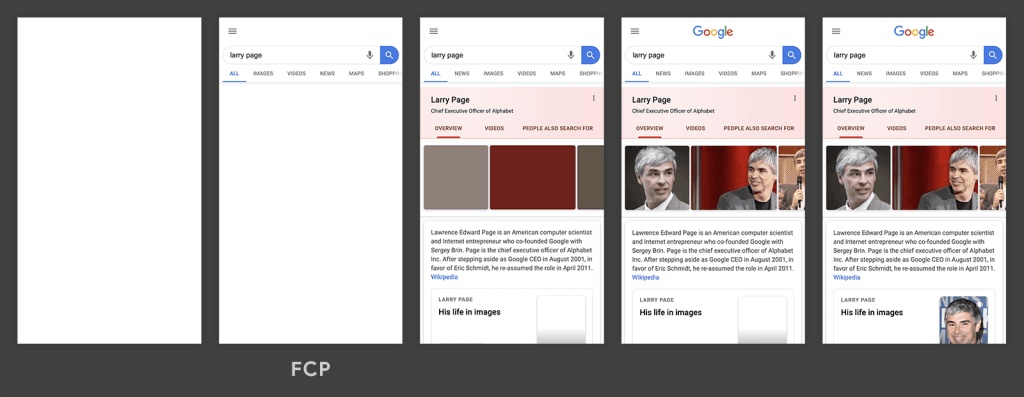
圖片來源:web.dev
在 LCP 之前有另外一個指標 First Contentful Paint (FCP),FCP 針對網站中的第一個元素的載入,但如果只針對第一元素,對使用者來說仍然是看不到重要的內容的,因此 Google 針對這樣的情形另外制定了一個全新的指標 – LCP。

什麼是 LCP?
與 FCP 不同的是,LCP 更加注重頁面中最大元素的載入速度。而 Google 是怎麼判定最大元素呢?當頁面在載入的過程中,Google 會去抓取頁面可視範圍中最大的元素,並會隨時針對可視範圍中的內容改變,直到頁面完全載入後,才會將頁面中最大的元素訂為 LCP。
圖片來源:web.dev
LCP 會偵測那些項目?
- 圖片
- svg 向量圖片
- 影片 (預覽大圖)
- 透過 url() 的 CSS 功能載入背景圖片的元素
- 包含文字的區塊級元素 (block-level elements) 或行內元素 (inline elements)
LCP 該如何進行優化?
通常 LCP 可以針對以下 4 大點來進行優化
- 減少伺服器回應時間
- 針對主機進行優化
- 使用較近的 CDN 主機
- 使用網頁快取
- 讓第三方的資源提早載入
- 排除禁止轉譯的資源
- 降低 JavaScript 阻擋時間
- 降低 CSS 阻擋時間
- 加快資源載入的時間
- 圖片大小優化
- 預先載入重要資源
- 將文字檔案進行壓縮
- 根據使用者的網路狀態提供不同的內容
- 使用 service worker
- 避免使用客戶端渲染(CSR)
- 若必須使用 CSR ,建議優化 JavaScript ,避免渲染時使用太多資源
- 盡量在伺服器端完成頁面渲染,讓用戶端取得已渲染好的內容
First Input Delay 首次輸入延遲/封鎖時間總計 (FID) – 可開始互動的時間
圖片來源:web.dev
你可能也有過點入一個網站,雖然有內容顯示,但不管你怎麼與頁面互動都沒有任何回饋的經驗吧? Google 針對這樣的情形制定了另一個指標 – First Input Delay (FID)
什麼是 FID ?
首次輸入 (First Input) 與頁面上的響應元件 (responsive elements) 息息相關。這些響應元件可能是連結、按鈕或是跳出式元素 (pop-ups)。
輸入延遲 (Input Delay) 通常發生於瀏覽器的主執行序過度繁忙,而導致頁面內容無法正確地與使用者進行互動。舉例來說,可能瀏覽器正在載入一支相當肥大的 JavaScript 檔案,導致其他元素不能被載入而延遲可互動的時間。
常見延遲的問題有:
- 點選連結或按鈕載入內容延遲
- 文字對話框無法立即輸入文字
- 打開下拉式選單畫面延遲
- 無法勾選對話方塊
FID該如何進行優化?
- 減少JavaScript運作的時間
- 降低網站的request數並降低檔案大小
- 減少主執行序的工作
- 降低第三方程式碼的影響
Cumulative Layout Shift 累計版面配置轉移 (CLS) – 頁面穩定性
圖片來源:web.dev
Google 針對 CLS 提供了這樣的範例:
你是不是也有過這樣的經驗呢?當你正在使用一個頁面時,突然跳出一個按鈕或廣告,導致點擊到非目標按鈕或功能。Google 對於此情形建立了一個頁面穩定性的指標 – CLS。
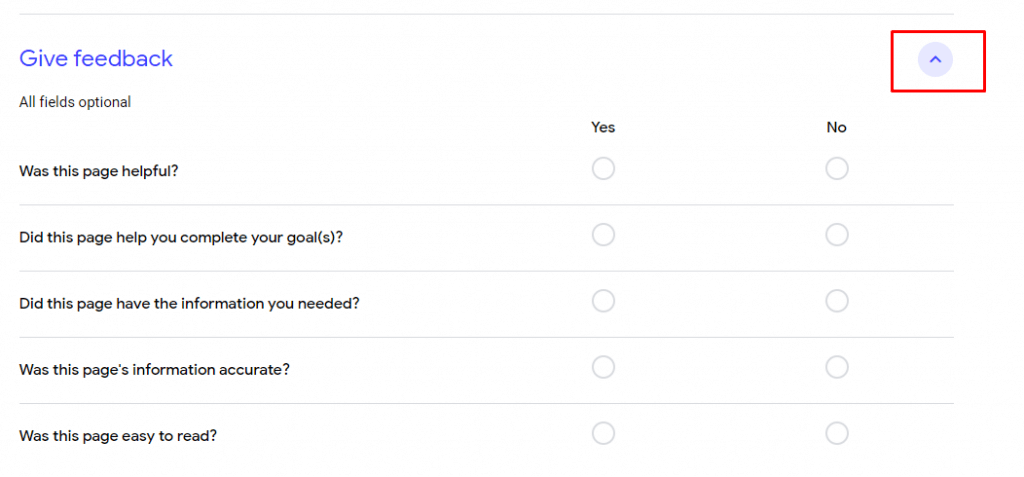
可預期的版面配置轉移 (Expected layout shifts)
當你在 web.dev 的網站中,點選內容回饋的收合功能,這時候頁面因為收合而導致的版面配置轉移是可以預期的。因此, Google不會將此判定為是頁面的不穩定性。
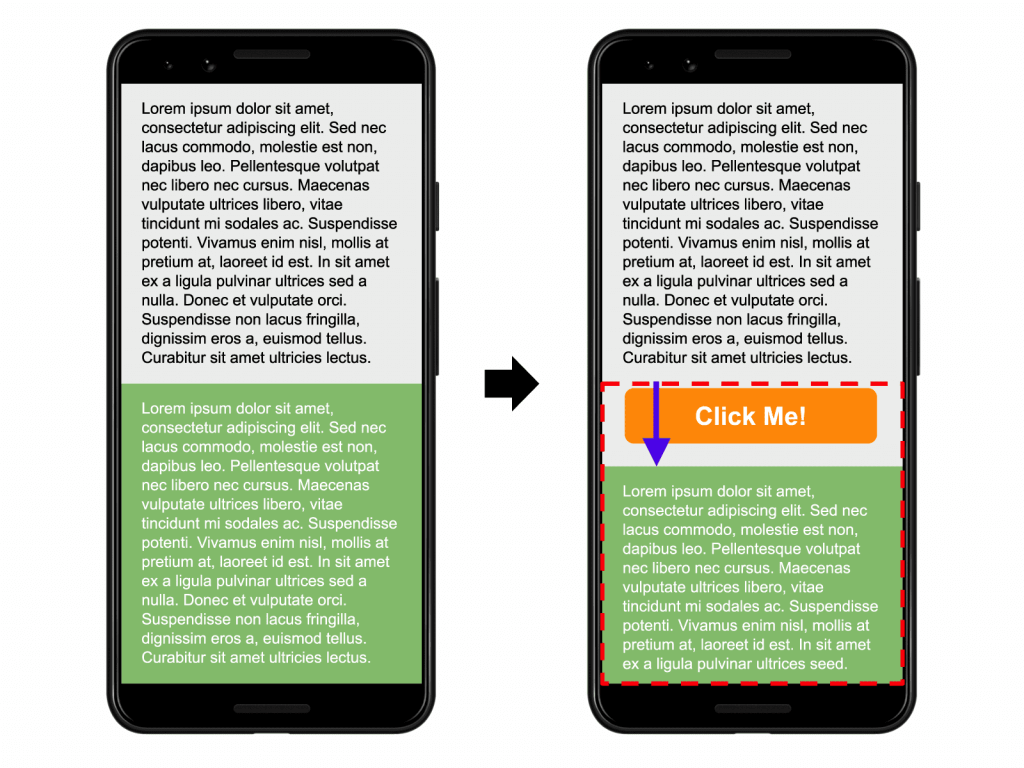
不可預期的版面配置轉移(Un-expected layout shifts)
不可預期的版面配置轉移通常是因為網頁內的元素載入順序不同而造成的。在 Google 提供的範例裡,由於 Click Me! 的按鈕是在文字方塊載入後才載入的,導致使用者在閱讀到一半時出現內容位移的情形,這種對於使用者來說不可預期的版面配置轉移就會影響 CLS 指標的分數。
圖片來源:web.dev
CLS該如何進行優化?
- 透過 CSS 語法,為網頁中的元素提供預留的空位,避免載入後導致頁面中的內容移動
- 透過 <preload> 的方式,將會導致頁面內容移動的元素提前載入 (字體、圖片等)
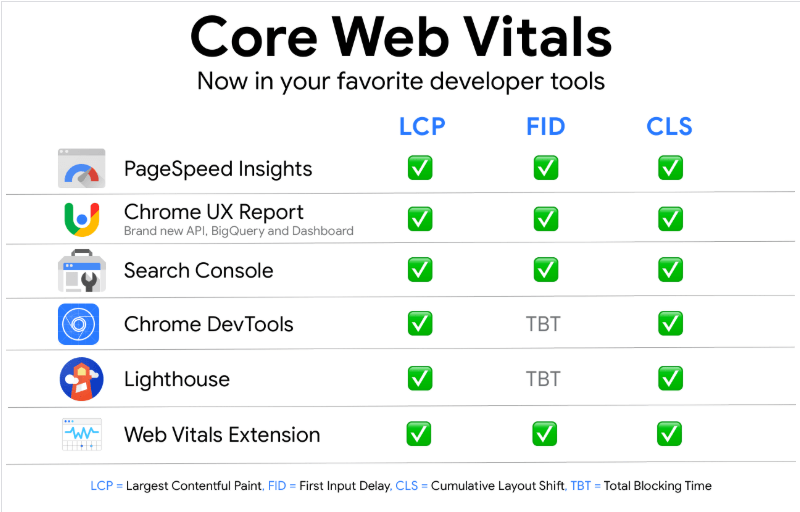
如何測試/監測Core web vitals?
目前google官方提供多種工具來監測Core web vitals,基本上,舊有的速度優化工具都有相繼更新Core web vitals的評分功能。
圖片來源:web.dev
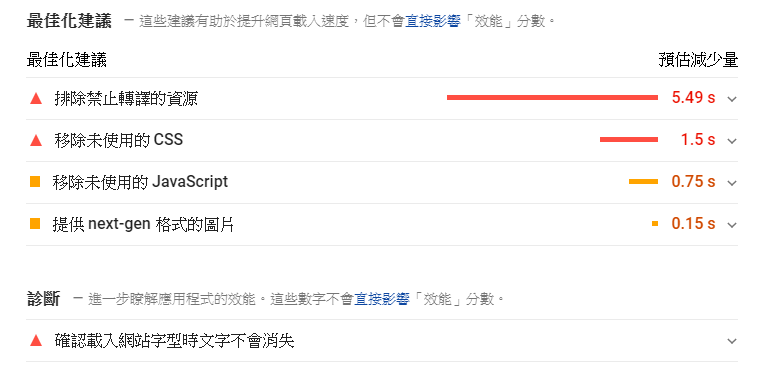
Page speed/Lighthouse
Page Speed 工具跟 Lighthouse 測速工具除了能夠為網站進行評分之外,更能提供網站體驗優化項目,為網站的優化提供明確的方向。
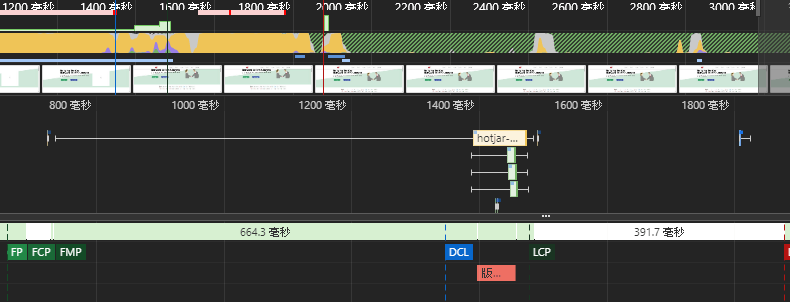
Chrome 開發者工具
現在同時也可以透過開發者工具來觀看 Core web vitals 所參照的指標是在網頁載入的何時發生,方便工程師進行優化。
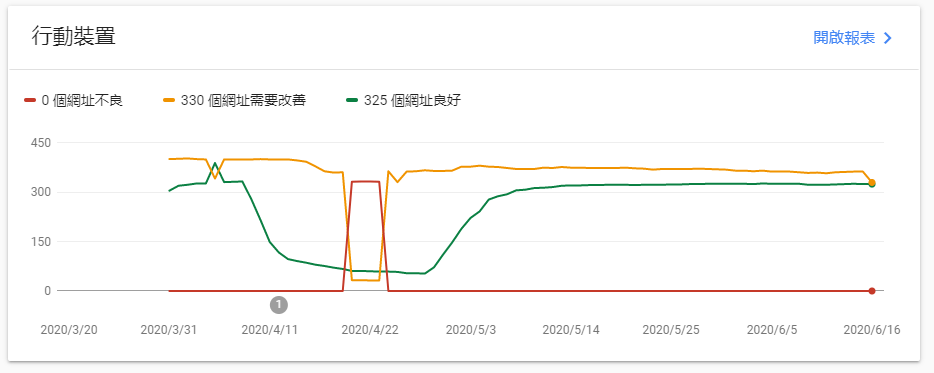
Search console
在 Google 宣布這次的網站體驗指標更新之後,Google 同時於 Google 的站長工具 (Google Search Console) 中更新了全站頁面的使用者指標,Search Console 會為網站的擁有者提供所有頁面針對指標的評分,方便站長們進行優化。
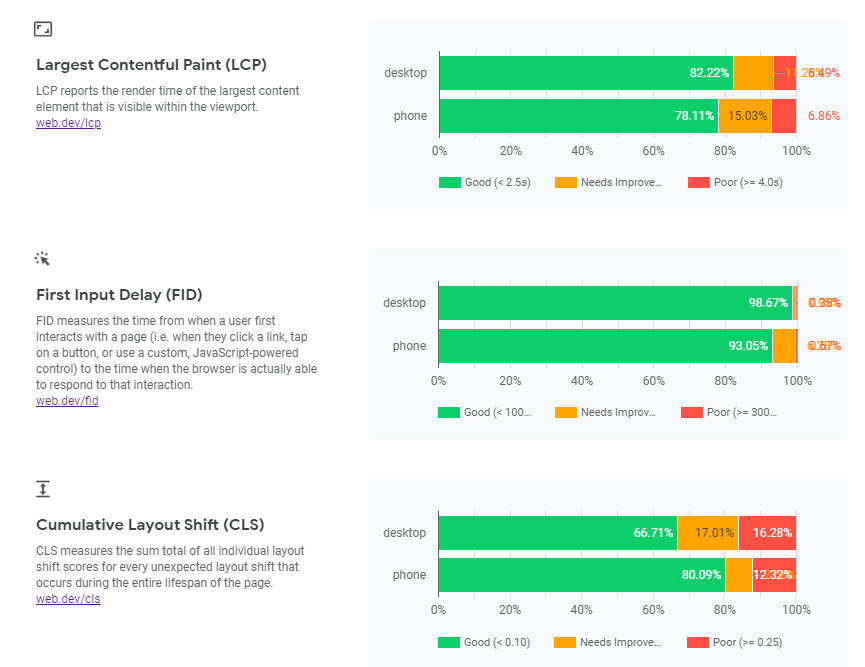
CrUX
目前 Search Console 中的所有分析資料都是透過 Chrome User Experience Report 的資料進行評分的。Google根據他們的大數據將大量使用者的使用經驗製作成報表方便網站擁有者進行檢視。只要在官方製作好的範本中提供要觀察網址,就可以獲取相關資訊囉!
現有的網頁SEO UX優化指標
Google 希望搜尋結果能夠帶給搜尋者快速且安全的使用者體驗。除了這次全新的 Core web vitals 之外,目前 Google 官方也有提供其他 UX 優化的重點項目,同樣的,對於SEO 排名也會有顯著的影響。
行動版頁面
Google已經宣布會將行動版的使用者體驗作為參考項目之一,網站的排名也會將是否符合行動裝置使用作為一個參考指標。
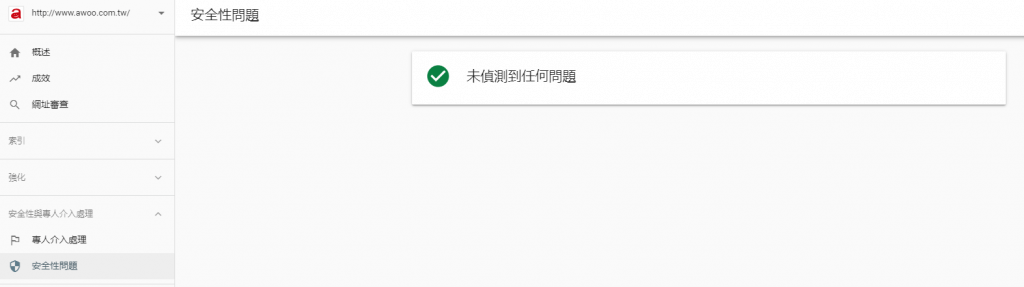
網站瀏覽安全性
當網站含有釣魚內容或可能導致網站使用者中毒的狀況,Google 會將其從搜尋結果上移除。可以透過 Google Search Console 中的「安全性問題」來確認。
HTTPS/SSL 設定
網站中的傳輸過程需要經由 SSL 進行加密,避免訊息被中途攔截導致資訊外洩。
要注意的是 Safari 將於 2020/09/01 開始將超過 398 天的憑證視為不安全的網站,如果近期有更新或購買SSL的需求要再注意。
避免蓋版廣告
蓋板式廣告很容易對使用者造成使用上的不便。如果網頁上出現這些類型的跳出式蓋版廣告,那可能就要進行修改了。
Core web vitals發佈後的兩大重點
Core web vitals 將成為SEO排名因素之一
在這次 2020 五月 Google 的聲明後,Google 最快將於 2021 年將 Core web vitals 正式列為排名因素。這也是 Google 第一次提前宣布演算法將會如何去變動。相信在這段期間會陸續有更多優化方向會被 Google 官方釋出。有興趣的讀者可以持續追蹤 web.dev 的部落格。
讓一般頁面也能和 AMP 競爭
在這次的演算法更新之前,如果你的網站有 AMP 的功能,能夠更容易競爭到更加靠前的排名。
Google 一直以來都希望搜尋結果頁面上的內容除了即時以外,更能讓使用者有良好的瀏覽體驗。也因此,行動版的使用者的搜尋體驗對 Google 來說是相當重要的一個指標。
但在本次演算法更新之後,只要網站在使用者體驗上取得高分,一樣能夠有與 AMP 頁面競爭的空間。原先許多人對於 AMP 所顧慮的一些缺點在這次演算法更新之後就不存在了。
但 AMP 頁面因為其優良的速度,仍會是 SEO 排名的加分項目之一,並不會因為這次的更新而消失。
結論
網站體驗很重要。這次演算法更新之後,不管多麼優良的內容都會需要一個對使用者更加友善的載體。使用者體驗在這次的演算法更新中將成為 SEO 的重點項目之一。除了針對全新的 Core web vitals 優化以外,現行的 UX 指標也會是重要的優化方向。回到搜尋引擎的本質,只要能夠讓 Google 相信你的網站內容能夠快速且正確的滿足使用者的需求,你就能夠在首頁上佔有一席之地!也別忘記訂閱 awoo 部落格,獲得更多數位行銷知識!
推薦閱讀: