如果今天你在幫公司執行內容行銷,並用部落格為公司創造許多流量,那麼相信老闆一定會問你說:
「雖然部落格帶來很多流量,但要怎麼把這些流量變現?上個月從部落格產生的流量賺到多少錢?」
遇到這樣的問題,很多人會反駁說:「部落格的流量連結到首頁進行試用的轉換率約 6%⋯⋯」但其他同事可能對你的回答還是不滿意。你可能會非常生氣,因為:(1) 你覺得沒有人重視你從部落格產生的流量 (2) 你沒有更好的方法,讓你的讀者轉變成為客戶
但對於這個問題,其實不用太過於煩惱,你需要的是一個系統思考去找到方法,Devesh Khanal (原文作者) 寫了許多文章來教大家如何制定整體策略讓部落格讀者轉變為電子報訂閱戶,以及要在網站哪裡放置CTA (Call To Action)。(此篇為精選外電,原文在此)
讓你的部落格讀者轉換成顧客:文章轉換策略
有一些技巧可以幫助你將讀者轉換成顧客:
- 透過連結引導讀者到購買頁面
- 留下讀者的 Email 地址,將商品資訊或文章內容 Email 給他們
將以上技巧放進去你的轉換計劃內,接著開始進行流量監測,優化網站 CTA 來提高轉換率。今天執行內容行銷的目的,就是要知道如何讓流量從你的部落格轉換到商品頁面或目標頁面,找到最適合放置 CTA 的位置。作者 Devesh Khanal 根據自己的研究和經驗,分享他是如何將讀者轉換為顧客。
檢測部落格轉換率的三大步驟
檢測轉換率是一個非常重要步驟,但 Devesh Khanal 很訝異的是,有很多人還沒有在做這件事,他們總是驟然地下結論,直覺地認為可以從流量中獲取利益,卻不知道怎麼實際得知。如果你正在執行內容行銷,千萬不能憑感覺來執行專案,這樣無法說服你的團隊,無法讓他們相信你有一個好的 ROI (Return On Investment;投資報酬率)。因為你沒有用好的方法去測量,所以無法知道 ROI 有多高。
其實,只要做好流量測量和監控,將流量資料製作成數據報表,你就可以跟老闆好好報告內容所帶來的流量轉換,並且和你的團隊解釋 ROI 的意義。所以如果你要做部落格客戶轉換分析 (Blog to customers analytics),可以執行以下三個步驟:
步驟1:設定GA目標,計算轉換率
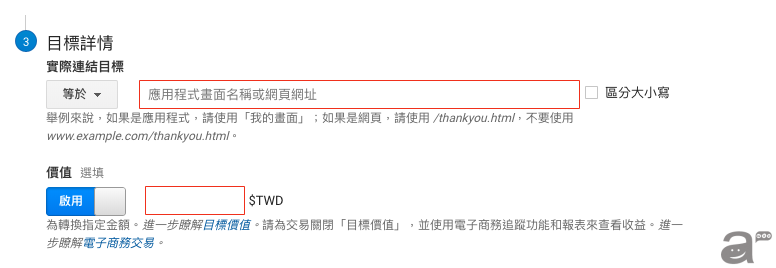
Google analytics 後台可以設定目標頁,一般來說,如果是電子商務的網站,都會設定結帳確認頁 (confirmation page) 作為目標頁,如果是內容網站,就是「感謝你的訂閱」頁面。
awoo 部落格感謝訂閱目標頁面
延伸閱讀:用Google Data Studio製作精美的Facebook廣告數據報表
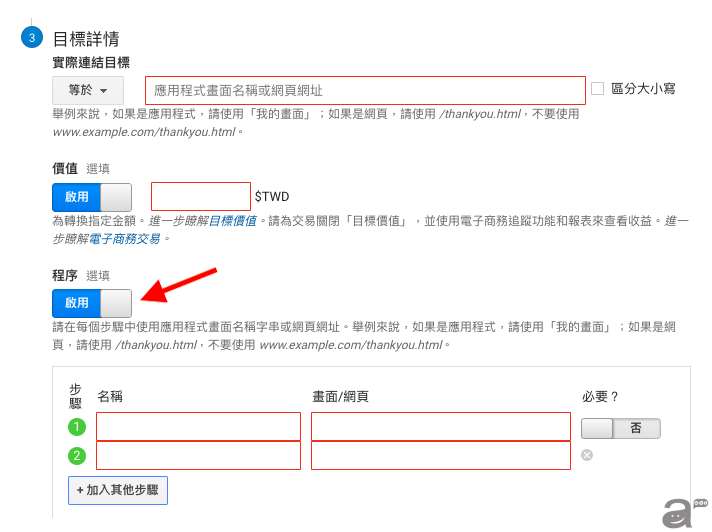
步驟1a (非必要):為目標設定目標價值
對於提供線上服務的公司來說,你可以為目標頁設定價格,例如如果你的公司訂閱服務是每個月 100 元,那這個頁面的價值將會是 100 元。
為目標頁面設定目標價值
步驟2:使用Google analytics報表來監測轉換率
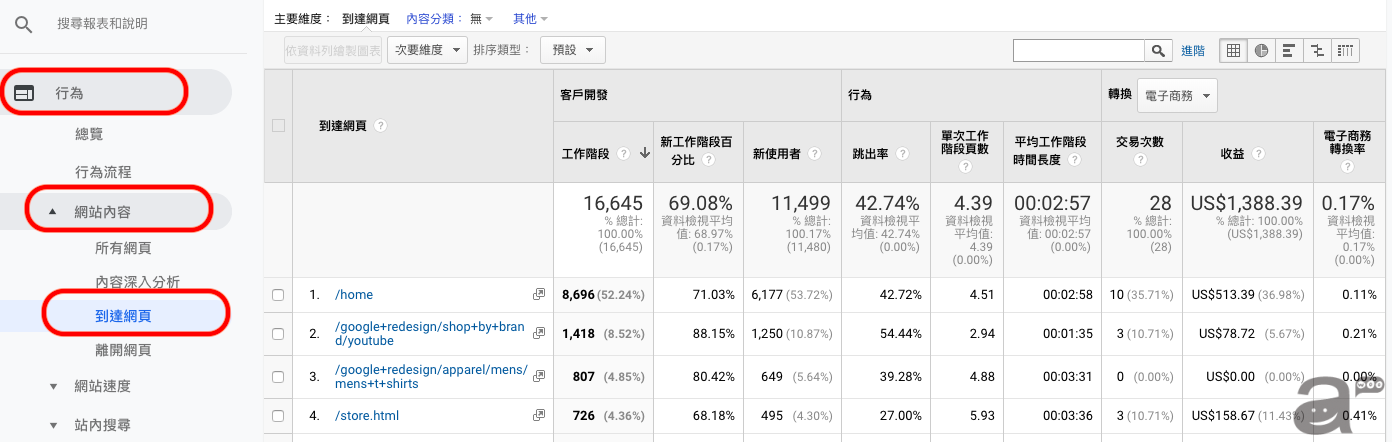
當你開始追蹤目標時,你可以使用 GA 裡面的報表來看你的目標登錄頁面有多少的轉換率,步驟為:行為>>網站內容>>到達網頁,就會看到每一個登陸頁的目標轉換率。在這一頁便可以很清楚知道有多少人造訪個別頁面以及這些頁面創造了多少價值,並進一步趣計算部落格為公司創造了多少收入。
GA報表的登陸頁轉換成效
步驟3(非必要):使用目標流程分析和UTM進行顧客路徑分析
不過,如果只是單純使用登陸頁報告,你只能知道有沒有轉換、轉換多少,無法進一步得知你的顧客是透過哪些路徑抵達你的網站。畢竟,你知道怎麼得知轉換率,也必須要知道如何提升轉換率,這是測量轉換率的關鍵所在。
如何知道顧客轉換的路徑?
1. 使用目標流程分析
如果你想要知道顧客有可能哪些頁面過來,你可以在 GA 報表內設定追蹤頁面,例如你想知道哪些客戶有經過首頁到註冊頁,就可以在 GA 後台上設定頁面追蹤。最後你可以在轉換>>目標>>程序視覺轉換可以看到,轉換的百分比,以及有多少的顧客在轉換的過程中流失。
2. UTM參數
一種非常有效且常見的方法就是透過 UTM 參數設定來追蹤顧客,UTM 參數就是一種可以在網址後面帶特定的字串的參數,你只要設定好目標頁面的來源、活動名稱,就可以在 GA 後台裡面看到有多少的顧客來到你的網站,Google 官方也提供了工具讓使用者能夠夠輕易的產生 UTM 參數網址工具:Campaign URL Builder
帶有UTM參數的網址範例:https://www.awoo.com.tw/blog/2018/06/google-analytics/?utm_source=newsletter&utm_medium=email&utm_campaign=spring_sale
優化連結文字吸引更多讀者進入網站
Devesh Khanal 提供兩個案例與大家分享優化連結的重要性,分別是:
- Website Navigation Case Study: How I got 145% more clicks to email newsletter pages by changing 3 words
- Case Study – 31.54% More Conversions by Tweaking the Copy on a Sign-Up Form
第一個連結介紹了如何優化網站導覽列上的 CTA 文字,他們透過分析使用者目的,調整連結文字,增加了連結的點擊率;第二個連結則是透過案例來說明如何透過優化註冊選單上的文字,增加顧客註冊的意願,讓轉換率成長了 31.54%。
以上兩篇都說明了連結文字的優化,可以大大幫助轉換率提升。除此之外,CTA 要放置在網站上哪一個位置?也是很重要的。CTA 要放在側邊欄?還是要用彈跳視窗?或者是放置在文章底部?Devesh Khanal 分析了每一個位置,並與大家分享他分析結果。
行動呼籲CTA (Call To Action)分析:瞭解使用者點擊習慣
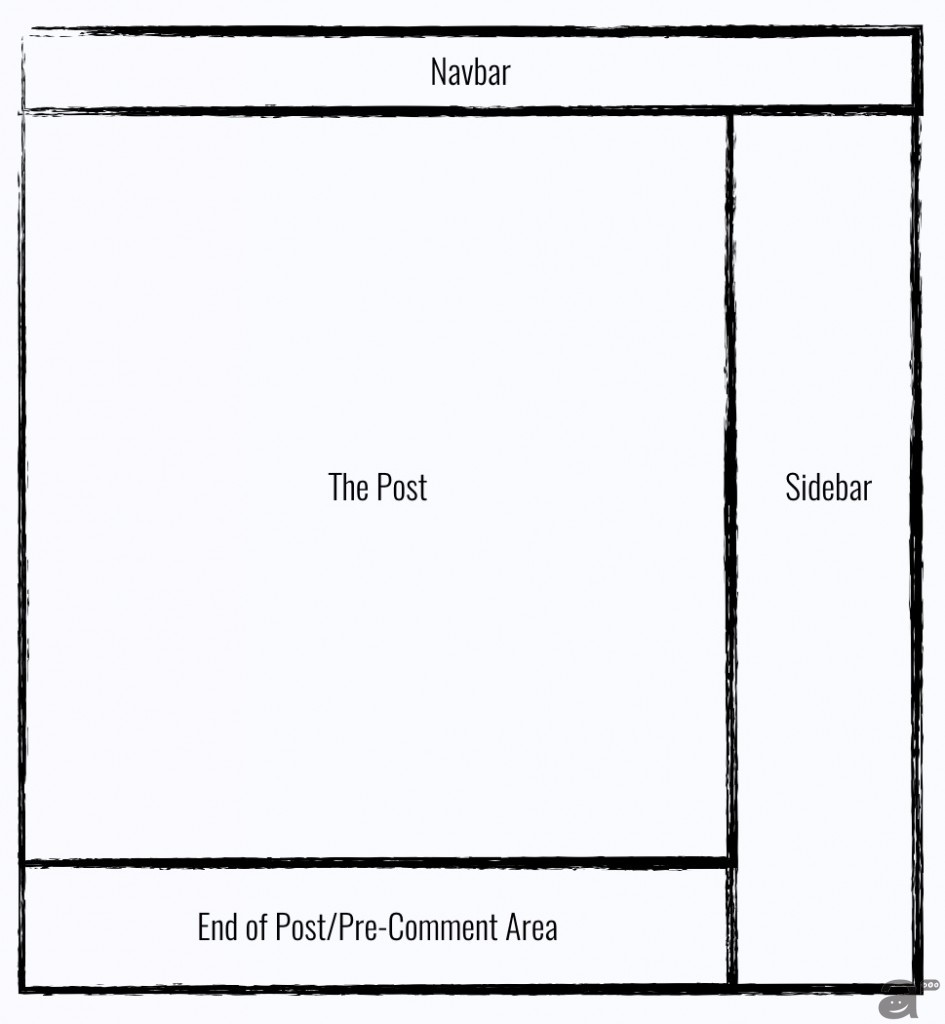
一般來說,網站傳統上的配置如下:
圖片來源:https://growandconvert.com/conversion-rate-optimization/blog-conversion-strategy/
這邊就有一個大問題:你要將你的 CTA 分配在哪一個區域呢?
假設你今天開了一個賣 3C 產品的網站,這個網站裡面販售電腦、筆電、手機和其他相關周邊商品,同時你有一個部落格在撰寫商品的開箱文、評測文等。網站的最終的目標就是要讓讀者看完這些文章之後,能夠去商品頁進行產品,或者是留下他的 Email,以便往後可以在商品資訊寄給他們。
不同CTA在各個位置的特色
以下是 Devesh Khanal 根據自己的經驗,在大約 2,000 – 150,000 位訪客的網站,所得到的數據:
| 位置 | CTA | 特色 |
| 側邊欄 Sidebar | 0.5%~1.5% | 最常見的放置位置,讀者容易察覺。 |
| 文章底部 Generic end of post | 0.5%~1.5% | 通常讀者只要願意閱讀完文章,表示對文章內容有興趣,就會有相當高的機會點擊。 |
| 彈跳視窗 Pop-ups | 1%~8% | 最常見的操作方法,當讀者閱讀到一半或想離開時,透過彈跳視窗提醒他訂閱,但是也有可能造成困擾。 |
| 幻燈片和頁面固定欄位 Sliders and Bars | 1%~5% | 跟彈跳視窗比起來,它相對較不會困擾讀者,而且也可以和達到和彈跳視窗接近的轉換率。 |
| 歡迎頁面 Welcome Gates | 10%~25% | 轉換率成效高的方法,會強制性讓讀者點擊才能進去主站,但是該方法會影響使用者體驗,在操作要非常小心。 |
| 功能區塊 Featurebox | 3%~9% | 與歡迎頁面類似,是輕量版的歡迎頁面,不會強制讀者點擊,但是又可以吸引點擊的方法。 |
| 優化後導覽列 Navbar | 變動性高 | 最基本的配置位置,大部分網站都有導覽列。但是由於太常見,需要做好優化,才能達到一定的轉換率。 |
1. 側邊欄 Sidebar
部落格的側邊欄是最常見的位置,許多部落格都在會此放置像是訂閱電子報的 CTA,最常見的位置都是在文章的右側,通常會收到大約 0.5 – 1.5% 轉換率。

範例網站:早安健康
如果你的網站數量已經達到約 10 萬以上的流量,建議盡量放置簡單、清楚的 CTA,網站頁面不要放置太多的小工具。因為側邊欄的 CTA 越清楚,讀者沒有受到太多干擾,轉換率有機會提高將近 70%,所以愈少小工具,可以減少使用者的干擾,轉換率也可能愈大。
2. 文末位置 CTA Generic End-of-Post Calls to Action
為什麼有人說 CTA 放置在文末位置是一個不錯選擇,這是因為有人認為當你的讀者都願意閱讀文章到最後,這表示他們一定對你產品或服務有興趣,想要有知道更多內容,所以提供他們 CTA 是好的。
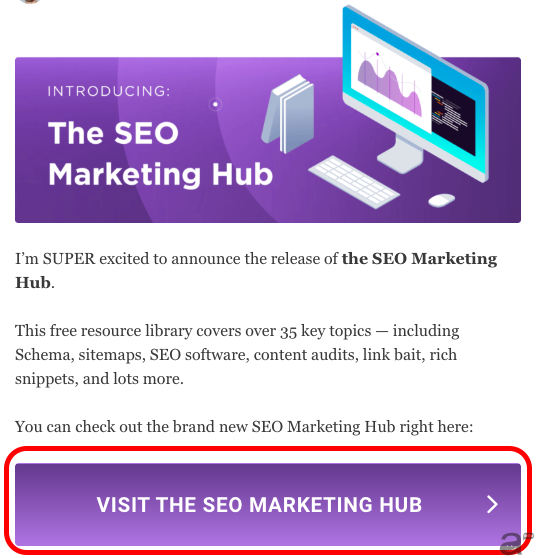
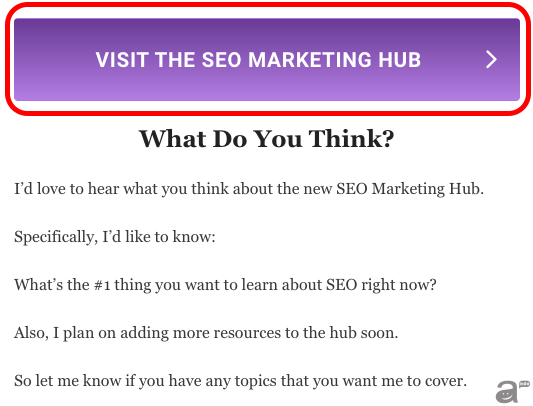
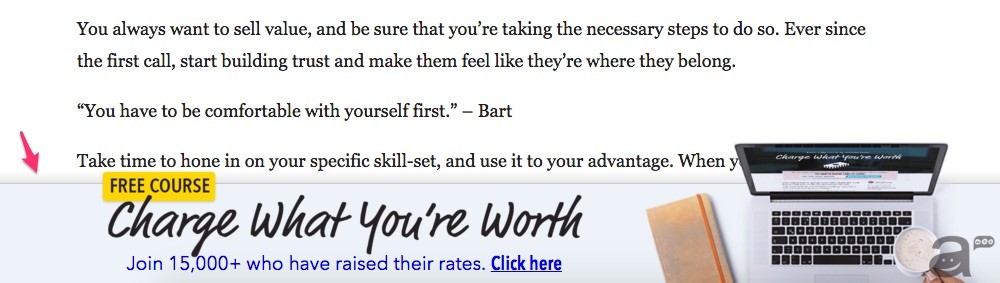
但是其實大多數的人並不會把閱讀完文章,因此將 CTA 放置在文章開始的位置,效果會更明顯,另外更有研究發現到有一些網站像是 Backlinko,將 CTA 同時放置文章開始和文末位置,轉換率的成效比僅放置在文末位置還要高出 300%。
文末文初CTA範例,圖片來源:https://backlinko.com/introducing-the-seo-marketing-hub
有一些常見的 CTA,像是「訂閱電子報」、「幫我們分享到臉書」、「請給我們建議」、「註冊會員」等文字,這些文字其實對於一些人來說,對他們來說是干擾的,如果要放置 CTA 的功能,建議可以選用像是「看更多產品訊息」或者是「相關閱讀」等按鈕,會更容易吸引人去點擊。
3. 彈跳視窗 Pop-ups
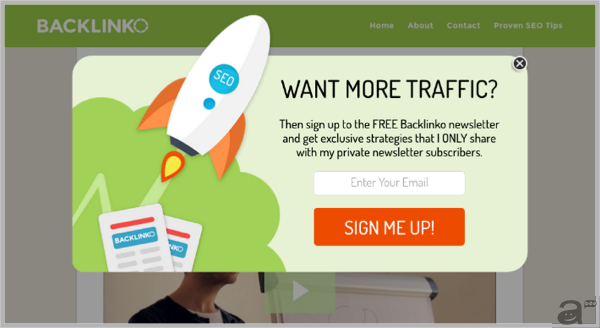
大多數人都擔心,彈跳視窗都會干擾到使用者閱讀,但是實際上,它的轉換率的效果明顯高於側邊欄和文末位置。大部分的情況,彈跳視窗出現的時機點會在瀏覽文章的一半的位置出現,或者是讀者抵達網站後 3 ~ 5 秒後出現,又或者讀者有離開意圖出現。在這個時候,就會詢問是否要訂閱電子報。
有人又會擔心說,彈跳視窗對於 SEO 影響,因為這影響到使用者體驗,但是在作者管理的部落格中都還是保有不錯的轉換率,並且讀者也樂於訂閱電子報。但是對於彈跳視窗 CTA 建議,盡量導引你的讀者到站內,像是登陸頁、商品頁、或者你的首頁等等頁面。
彈跳視窗範例,圖片來源:https://parg.co/ugE
4. 幻燈片和頁面固定欄位 Sliders and Bars
幻燈片 CTA 通常會出現頁面底部右側或左側,而頁面固定欄位則是會放在頁面頂或底部,這兩種位置,只要優化 CTA 文字訊息內容,也會有與彈跳視窗接近的約 4% 轉換率。在使用這個方法時,要注意避免與彈跳視窗混用,試想如果部落格同時使用計時型彈跳視窗和幻燈片,就可能會同時出現,這會造成讀者的困擾。
此外,使用在手機上彈跳視窗對於讀者閱讀的影響相當大,導致手機版的轉換率變低,頁面固定欄位的方式就不會影響手機版頁面上的閱讀,而且幫助讀者不受到干擾,保持閱讀狀態,這是一個非常建議的方法。
幻燈片CTA範例,圖片來源:https://parg.co/ugP
頁面固定欄位範例,圖片來源:https://parg.co/ugP
5. 歡迎頁面 Welcome Gate
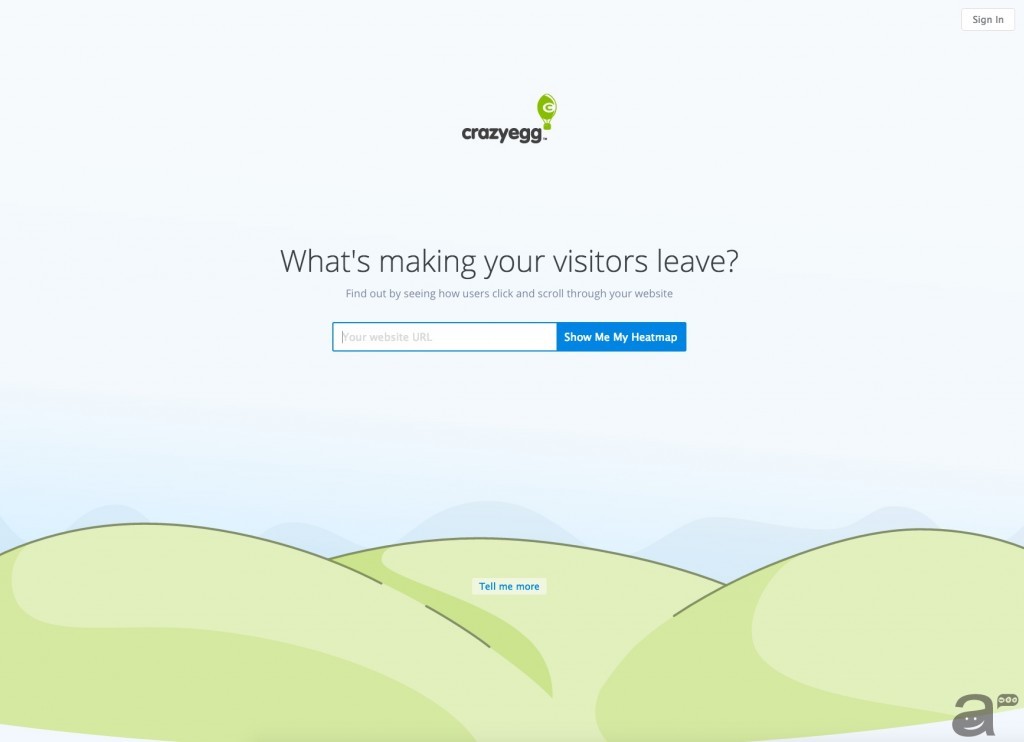
歡迎頁面是相當有吸引性,而且轉換的效果非常驚人。它會顯示在你進站的頁面,你只有兩種選擇,關掉它或者是按下 CTA,這樣才有辦法進入網站頁面。這樣的歡迎頁面非常的惱人,但是他的轉換率的效果也非常的高,作者看過歡迎頁面的 Email 訂閱轉換率高達 15 – 25%,這是非常驚人的數字。一樣的方法也可以用在首頁,例如像是熱區分析平台 CrazyEgg,就曾經在使用者進入首頁前,讓使用者只能註冊或或輸入網址。
如果你相當在意轉換率的話,強烈建議你可以使用這個方法,但是建議可以運用在像是登陸頁,這樣的轉換的效果會最好。
歡迎頁面範例,圖片來源:https://parg.co/ugP
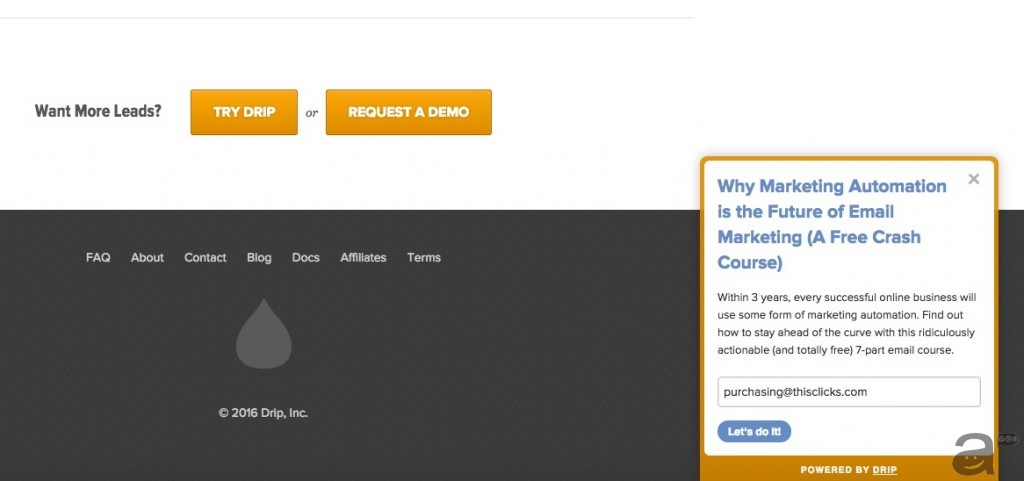
6. 功能框 Featurebox
功能框被認為是輕量版的歡迎頁面,它可以出現首頁、文章頁甚至是商品頁,它與歡迎頁面的差異在於它提供兩個主要功能:
- 功能框能夠解釋網站的用途
- 達成轉換
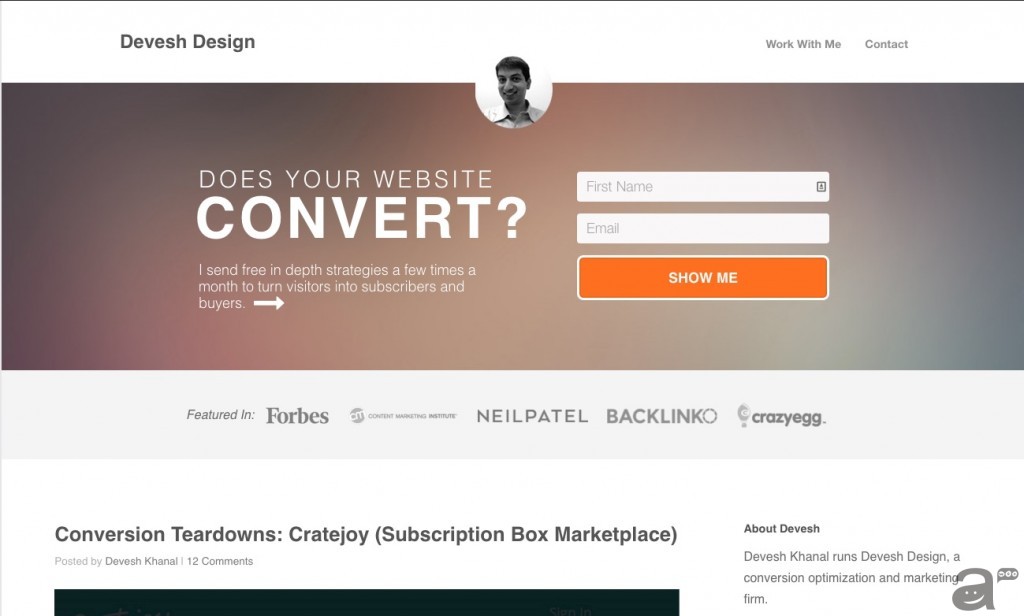
使用功能框可以有效地幫助你的網站流量轉換成註冊或者訂閱電子報,這個也是說明與介紹你的網站公司服務的好位置。如果功能框目的,是要瀏覽部落格的人進行轉換,建議可以在部落格的首頁或者是每一篇文章都放置功能框。
功能框範例,圖片來源:https://parg.co/ugP
7. 優化後導覽列 Optimized Nav-bar
導覽列一直都是 CTA 配置的選擇之一,一般人在瀏覽網頁的時候,都是先瀏覽網站導覽列,了解網站的架構。放置在導覽列,可以幫助讀者更容易找到前往其他頁面,同時也可以友善地引導使用者前往你期望他前往的頁面,達成轉換。如果你有一個好的導覽列,以下有五點建議:
- 讓導覽列固定在頂端,讓使用者隨時都可以點擊,前往其他頁面
- 移除其他不必要按鈕,在文章頁面,讀者只是想要閱讀問題,因此其他像是『使用條約』等無關按鈕,建議可以不要放,避免干擾讀者閱讀。
- 正確使用 Logo 連結,讓讀者點擊後可以正確連到首頁
- 在 Logo 連結旁放置適合連結,如果期望讀者可前往註冊頁或商品頁,建議可以在 Logo 連結旁放置一適合連結。
- 使用者點擊轉換率,變動性大,有可能從7%,也有可能 0.9%,遇到這種問題,除了不斷地優化外,也要了解導覽列 CTA 最大目的還是要幫助使用者對網站產生興趣進行探索,並且讓使用者可以連結到理想登陸頁面。
內容為主的部落格:找到部落格讀者最愛的CTA位置
相信看這完這篇文章,有許多讀者對於部落格文章如何轉換有一定的認識,但不管你最後是要用最常見的側邊欄、文章底部,或者是轉換率高的彈跳視窗或者是幻燈片頁面,都還是要回到了解你的部落格讀者的閱讀習性。根據他們的習性不斷地優化 CTA 文字訊息,以及不斷地測試和修正,才能夠找到最適合讀者的位置,讓部落格 CTA 保持穩定成長。
延伸閱讀:提高網站「轉換率」,你必知的4件事